Na tej stronie znajdują się moje notatki z kursu JavaScript. Zawierają podstawowe pojęcia z zakresu JS. Na kolejnych stronach znajdziesz analizę prostych przykładowych skryptów. To co warto zaznaczyć, że materiały z których korzystałam nie obejmowały jeszcze HTML5. Jest kilka subtelnych różnic które nie wpłyną na zrozumienie języka JavaScript
Czym jest JavaScript?
Javascript nie działa samodzielnie. Potrzebujemy HTML i CSS.
 HTML to język znaczników odpowiedzialności za tzw. content czyli zawartość strony. CSS kształtuje część która jest odpowiedzialna za prezentację contentu. Natomiast JavaScript odpowiada za zachowanie się tych elementów – jest częścią interakcyjną.
HTML to język znaczników odpowiedzialności za tzw. content czyli zawartość strony. CSS kształtuje część która jest odpowiedzialna za prezentację contentu. Natomiast JavaScript odpowiada za zachowanie się tych elementów – jest częścią interakcyjną.
Język zorientowany obiektowo
Obiekt jest w środowisku czymś namacalnym
. Dla JavaScript obiektami są elementy występujące w oknie przeglądarki np. okna, formularze czy elementy formularza i pola wyboru.
Obiektów może być wiele więc warto nadawać im dedykowane nazwy zamiast numerować pole#1 i pole#2. W internecie znajdują się gotowe skrypty które odwołują się do obiektów za pomocą numerów np. window[0] czy form[1]. To jest zły styl gdyż utrudnia to czytelność, organizację i co za tym idzie panowanie nad nimi.
Właściwości obiektów
Obiekty mają właściwości. Tak jak rolki posiadają kółka a budynek piętra tak w JavaScript okno ma tytuł a formularz pola wyboru. Obiekty można modyfikować zmieniając ich właściwości. Tak samo nazwane właściwości mogą opisywać różne obiekty. Np. właściwość pusty może być zastosowana o obiektu garnek – pusty lub brzuszek – pusty. Kółka od rolek czy piętra budynku są same w sobie także obiektami, które mogą mieć swoje właściwości. Obiekty mogą się składać z podobiektów.
Metody
To co obiekty potrafią robić nazywamy metodami. Rolki jeżdżą, budynki stoją. Obiekty JavsScriptu mają metody: przycisk można kliknąć(), okno otworzyć(). Nawiasy oznaczają, że to metoda.
Obiekty, właściwości, metody
Łatwiej można zrozumieć te pojęcia jeżeli się założy, że obiekty i właściwości to rzeczowniki a metody to czasowniki. Pierwsze to przedmioty drugie to czynności. Czynności mogą wykonywać na przedmiotach.
Składnia kropkowa
Obiekty, właściwości i metody można składać. W JS oddziela się je kropkami. Podobnie jak w adresach internetowych. Jest to tzw. składnia kropkowa. Przykłady:
- rolki.kółka
- budynek.piętra
- kot.łapy.przednie.lewa
- dokument.obrazek.nazwa
- okno.formularz.polewyboru
przykłady obiektów wraz z metodami:
- rolki.jeżdżą()
- budynek.stoi()
- dokument.wypisz()
- formularz.elementy.przyciskOpcji.kliknij()
Model DOM
Na stronie WWW obiekty posiadają strukturę drzewiastą (jak np. drzewo katalogowe na dysku). W dokumencie HTML znajdziemy strukturę drzewiastą w tagach html znajdują się tagi head i body. Z kolei w tagach head znajdziemy kolejne obiekty np. title. Dla JavaScript każdy takie element drzewa to obiekt. Dzięki temu możemy się do nich odwołać i je modyfikować. To jest tzw. reprezentacja obiektów inaczej zwana modelem DOM (Document Object Model).
Każdy z obiektów w drzewie DOM to tzw. węzeł (z ang. node). Węzły można modyfikować poprzez ich dodawanie, edytowanie i usuwanie – właśnie dzięki JavaScript. Każdy z obiektów w drzewie jest węzłem. Jeżeli węzeł zawiera znacznik HTML to nazywa się go węzłem elementu (z ang. element node) natomiast jeżeli składa się tylko z tekstu to jest to węzeł tekstowy (z ang. text node). Węzły elementów mogą w sobie zawierać elementy tekstowe.
Obsługa zdarzeń
Zdarzenia to wszystkie czynności wykonywane przez użytkownika na stronie internetowej. Przykładowymi zdarzeniami są:
- odświeżenie strony
- kliknięcie w link
- przesunięcie wskaźnika myszy nad obrazkiem
- przesłanie zawartości formularza
JavaScript obsługuje zdarzenia poprzez polecenia nazwane funkcjami obsługi zdarzeń. Dana czynność wykonywana przez użytkownika wywołuje funkcję obsługi tego zdarzenia. Czyli jeżeli użytkownik kliknie w wysłanie formularza możemy wykorzystać to zdarzenie aby w tym momencie np. wyświetlić mu okno dialogowe czy na pewno chcesz wysłać formularz?
Kilka często stosowanych zdarzeń:
onclick– kliknięto w obiektonsubmit– zawartość formularza została wysłana do serweraonload– zakończyło się ładowanie obiektuonchange– stan obiektu uległ zmianie
Wartości i zmienne
W JavaScript Wartość to pewna informacja. Są różne typy informacji. Najprostsza z nich to liczba. Natomiast wartość w formie słów to łańcuch (z ang. string) czyli np. słowo lub kilka słów zamkniętych w cudzysłowiu. Poza tymi dwom istnieją także inne typy wartości.
- Number – Dowolna wartość liczbowa np. 3.12345
- String – Znaki wewnątrz cudzysłowiu np. „Witaj świecie!”
- Boolean – Typ logiczny – prawa lub fałsz np. True
- Null – Nic – pusty i bez wartości
- Object – Dowolna wartość przypisane do obiektu
- Function – Wartość zwracana przez funkcję
Ważne!
Język JavaScript rozróżnia wielkość liter (z ang. case sensitive) oznacza to, że trzeba zwracać na to uwagę. Ciąg znaków poleformularza to nie to samo co PoleFormularza bądź Poleformularza.
Nazwy zmiennych nie mogę zawierać spacji ani żadnych znaków przestankowych. Nie mogą także zaczynać się od cyfry i być słowami kluczowymi JavaScriptu.
Przykłady zastrzeżonych słów kluczowych JavaScriptu:
-
breakdeleteelsecatchreturn- pełna lista
Przykład nieprawidłowej nazwy zaczynającej się od cyfry:
99problems
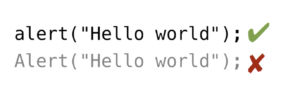
Przykład sytuacji w której JavaScript nie wywoła metody w drugiej linijce z powodu wielkiej litery (nieprawidłowo wywołanej):

Zmienne natomiast moją zwierać litery, liczby, podkreślenie _ czy znak dolara – $.
Białe znaki
Javascript nie jest wrażliwy na tzw. białe znaki (z ang. whitespace) czyli na spacje, enter, tabulatory. Oznacza to, że możemy zapisać kod oddzielony np. wieloma spacjami czy enterami (przełamaniami linii) a on i tak się wykona. Jak np. te poniżej – wszystkie wersje zadziałają.

Jedyne miejsce w którym ma to znaczenie to wartości między cudzysłowami. W poniższym przykładzie gdzie spacja zostanie potraktowana dosłownie i tak wyświetlona.
Operatory
Operatory doskonale znamy z lekcji matematyki. To znaki plus, minus, dzielenia, mnożenia itp. Używamy ich do pracy ze zmiennymi (z ang. variables).
przykłady operatorów to:
x + ynumerycznie – dodaje x i yx + yłańcuchowo – Łączy teksty w x i y (np. połączenie ciągu Pole z ciągiem Formularza daje PoleFormularza).
Jeżeli dodajemy do siebie wartość numeryczną z ciągiem znaków wynikiem jest łańcuch. Czyli np. wartość okno + 3 da nam wartość okno3.
-
x - y– odejmuje x od yx * y– mnoży x przez yx / y– dzieli x przez yx % y– x modulo y (tzn. reszta z dzielenie x przez y).x++,++x– Dodaje jeden do x (analogicznie x=x+1).x--,--x– Odejmuje jeden do x (analogicznie x=x-1).-x– zmienia znak x
Obydwa zapisy ++x x++ zwiększają o jeden. Nie oznacza jednak, że są równoznaczne. Zapis x++ zwiększa o jeden po zakończeniu operacji natomiast zapis ++x zwiększa o jeden przed zakończeniem operacji. To oznacza, ze gdy x jest równe 3 to y w zapisie y=x++ będzie wynosiło 3 bo x++ jest dodawane po zakończeniu operacji. Natomiast w zapisie y=++x obydwie wartości będą miały wartość 4 bo ++x jest wykonywane przez zakończeniem operacji. Analogicznie dla --.
Przypisania i porównania
Przypisania używamy poprzez znak równości =. Służy ono do wpisania do zmiennej jakiejś wartości innymi słowy nadajemy zmiennej jakaś wartość – to tzw. przypisywanie. Przykładem przypisywania wartości do zmiennej to np. gdy do zmiennej jegoImię przypisujemy wartość Tom.
jegoImię="Tom"
-
-
x = y– przypisuje x wartość y.
-
W przeciwieństwie do znaku równości pozostałe operatory służą modyfikowaniu wartości zmiennych. Na przykład krótszym sposobem zapisu x = x +5 jest x +=5.
-
-
x = y– przypisuje x wartość y.x +=y– analogicznie do x = x + yx -=y– analogicznie do x = x – yx *=y– analogicznie do x = x * yx /=y– analogicznie do x = z / yx %=y– analogicznie do x = z % y
-
Często zachodzi potrzebna porównania wartości dwóch różnych zmiennych lub wartości zmiennej z wartością literału. Można np. porównać wartość miesiąca ze słowem marzec poprzez dokonanie sprawdzenia miesiąc=="marzec".
więcej przykładów operatorów porównania:
-
-
x == y– zwraca wartośćtrue, jeżeli x i y są równe.x != y– zwraca wartośćtrue, jeżeli x i y nie są równe.x > y– zwraca wartośćtrue, jeżeli x jest większe od y.x >= y– zwraca wartośćtrue, jeżeli x jest większe lub równe od y.x < y– zwraca wartośćtrue, jeżeli x jest mniejsze od y.x <= y– zwraca wartośćtrue, jeżeli x jest mniejsze lub równe od y.x && y– zwraca wartośćtrue, jeżeli zarówno x jak i y mają wartościtrue.x || y– zwraca wartośćtrue, jeżeli x lub y mają wartośćtrue.!x– zwraca wartośćtrue, jeżeli x ma wartość false.
-
Ważne!
Jeżeli porównujemy łańcuchy pamiętajmy, że a
jest większe niż A
zaś Abrakadabra
jest mniejsze od Alladyn
.
Struktura, prezentacja i zachowanie
W tej sekcji pominięto podstawy HTML i CSS zakładając, że czytelnik jest zaznajomiony z językiem znaczników i arkuszami stylów.
Aby mieć jak największą kontrolę nad działaniami wywoływanymi przez skrypty zaleca się aby struktura dokumentów XHTML i CSS była uporządkowana wg nowoczesnych standardów. Oznacza to, że stworzona treść i struktura dokumentu czyli XHTML znajduje się osobno (w osobnym pliku tekstowym) od jego prezentacji kontrolującej wygląd czyli arkuszów CSS oraz sam kod JavaScript kontrolujący zachowania strony znajduje się także w wydzielonym pliku.
Atrybuty: klasy i identyfikatory
Zarówno klasy (class) jak i identyfikatory (id) przypisywane do tagów XHTML są wykorzystywane w JavaScript. Tak jak CSS poprzez odwołania do klas i identyfikatorów tagów HTML wpływa na ich wygląd tak JavaScript wpływa na ich zachowanie.
