Pierwszy skrypt – Witaj Świecie
Tabela z podstawowymi znacznikami i atrybutami w celu zrozumienia skryptu w dalszej części strony.
html– zawiera kod HTML całej strony WWW.head– zawiera część nagłówkową strony WWW.meta– zawiera informacje dot. poprawnego kodowania znaków – w przypadku polskiego języka jest to istotne.script– zawiera skrypty umieszczane na stronie lub odwołania do zewnętrznych plików ze skryptami. Najczęściej są to skrypty JavaScript, choć nie zawsze.- atrybut
language– język programownia stosowany w skrypcie. Ten atrybut został zastąpiony atrybutemtype. - atrybut
type– język programowania stosowany w skrypcie. Atrybut wymagany. - atrybut
src– lokalizacja zewnętrznego skryptu.
- atrybut
title– Zawiera tytuł strony HTML.body– Zawiera właściwą treść strony.- atrybut
bgcolor– ustala kolor tła strony (atrybut użyty w przykładzie ale aktualnie wycofany i przestarzały).
- atrybut
H1–H6– Zawartość tych znaczników wyróżniania jest na stronie jako nagłówki, spośród którychh1ma największy rozmiar ah6najmniejszy.-
- atrybut
align– Określa umiejscowienie treści znacznika na stronie pod względem wyrównania w pionie i w poziomie. (atrybut użyt w przykładzie ale aktualnie wycofany i przestarzały).
- atrybut
a– Opisuje łącza do innych stron WWW.-
- atrybut
href– określa miejsce w które przenoszony jest użytkownik po kliknięciu łącza - atrybut
id– Identyfikator przypisany do łącza.
- atrybut

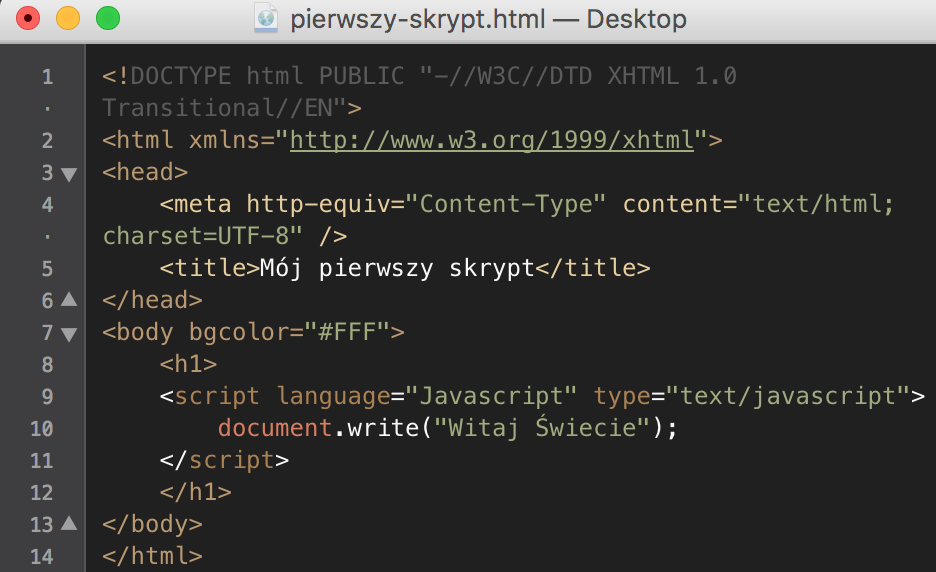
Poniżej link do pliku pierwszy-skrypt.html – aby obejrzeć źródło kliknij w link i na samej stronie ponownie kliknij prawym przyciskiem myszy i wybierz zobacz źródło
.
pierwszy-skrypt
W powyższym skrypcie nie zastosowano nowoczesnej struktury i organizacji kodu na podział XHTML, CSS i JavaScript w osobnym pliku. Taka forma jest czytelniejsza dla początkującego czytelnika. A także pozwoli zauważyć różnice między skryptami wpisanymi w stronę ze skryptami zewnętrznymi. Z czasem przejdziemy na tę bardziej złożoną formę.
Funkcje
Funkcja jest zbiorem instrukcji JavaScript wykonujące pewne zadanie. Każda funkcji musi posiadać swoją nazwę (jest jeden wyjątek do którego dojdziemy). Dzięki tej nazwie funkcja będzie wywoływana (z ang. called) w różnych częściach skryptu.
Funkcję można wywołać dowolna ilość razy w zależności od potrzeby. Załóżmy, że otrzymaliśmy od użytkownika informację (np. poprzez formularz) i ta informacja będzie potrzebna wielokrotnie. Za każdym razem można odwoływać się do tej samej funkcji. Jeżeli jakichś informacji musimy używać wielokrotnie to ten sam kod pojawiał się w wielu miejscach. Znacznie lepszym rozwiązaniem jest zapisanie takiego kodu w formie funkcji i wywoływani w razie potrzeby.
Funkcję definiuje się poprzez użycie słowa kluczowego function, za którym umieszczamy nazwę funkcji a za nią musza się obowiązkowo znaleźć nawiasy okrągłe.
function.saySomething()
Następnie w nawiasach klamrowych umieszczamy instrukcje.
function.saySomething() {
alert("To jest przykładowy komunikat");
}
Aby pracować na czytelnym kodzie warto stosować wcięcia takie zostały użyte w drugiej linijce zaczynającej się od alert() na zrzucie ekranu. Wszystko co znajduje się między nawiasami klamrowymi jest ciałem funkcji.
Stosowanie skryptów zewnętrznych
Skrypty wpisane w stronę niestety działają tylko na stronie na której są umieszczone. Nie można ich użyć w innym miejscu. Takie skrypty nazywane są skryptami wewnętrznymi. Często się zdarza, ze chcemy skorzystać z tego samego skryptu na innych stronach. Aby uzyskać taką konstrukcję należy przenieść zawartość skryptu do pliku zewnętrznego z rozszerzeniem .js (rozszerzenie świadczy o tym, że to skrypt JavaScript) i odwołać się do niego w tagach script umieszczając adres pliku w atrybucie src.


Dzięki takiemu rozwiązaniu konserwacja witryny staje się łatwiejsza. Jeżeli zmienimy coś w naszym skrypcie (w pliku .js) zmiana będzie zastosowana we wszystkich stronach które odwołują się do tego skryptu.
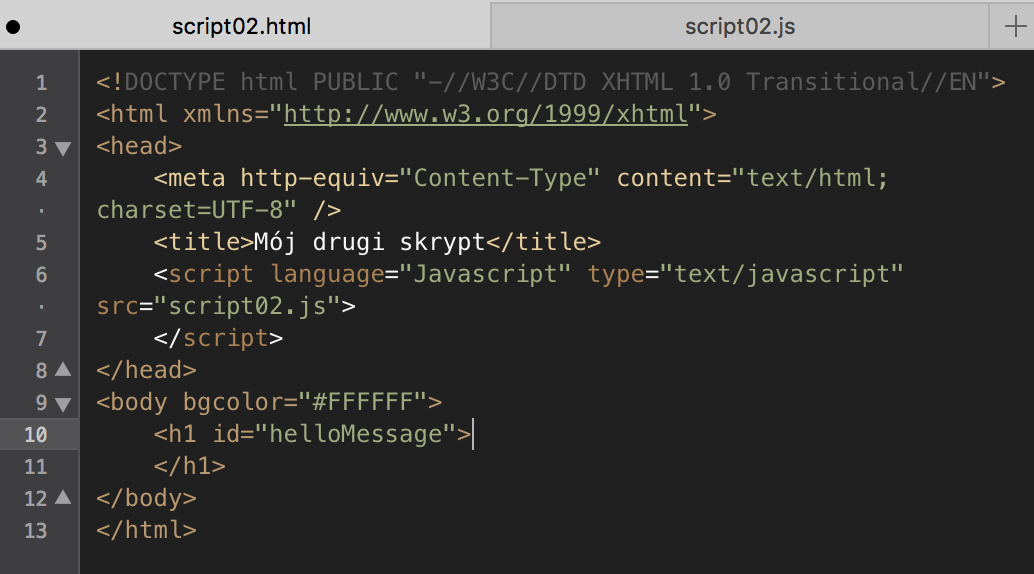
Przeanalizujmy powyższy kod.
W pliku HTML mamy odwołanie do pliku JS. Tam gdzie wcześniej między tagami script mieliśmy treść skryptu teraz mamy pusto. Natomiast w atrybucie src znajduje się ściężka do pliku script02.js.
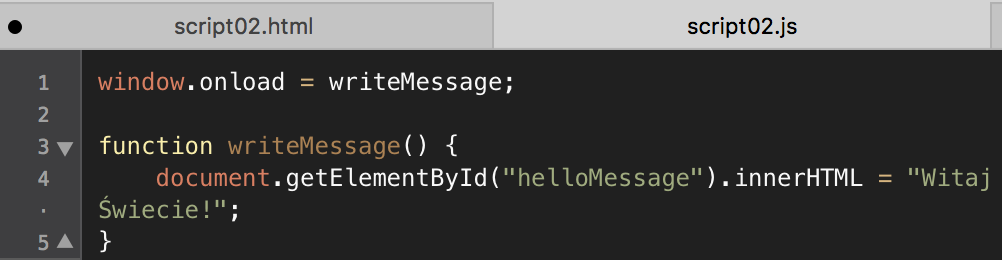
Sam plik .js podzielmy na 2 części.
1 cześć
window.onload = writeMessage; – jest to funkcja obsługi zdarzenia (o funkcjach obsługi zdarzenia mówiliśmy w poprzedniej cześci). Po znaku równości znajduje się nazwa funkcji writeMessage(). Całą pierwsza linijka dokładnie oznacza instrukcję Po zakończeniu ładowania zawartości okna (window.onload) uruchom funkcję o nazwie
writeMessage.
Kolejny wiersz skryptu to właśnie zdefiniowanie wcześniej wywołanej funkcji writeMessage.
2 cześć
function writeMessage() – początek zdefiniowania funkcji poprzez nadanie jej nazwy.
document.getElementById("helloMessage").innerHTML = "Witaj Świecie!";
W dokumencie HTML znajduje się znacznik h1 który posiada identyfikator helloMessage. Dzięki identyfikatorowi skrypt łatwo może odszukać element, w tym wypadku tag h1, poprzez metodę getElementById(). Właściwość metody innerHTML instruuje, że chodzi o wnętrze tagu HTML (w naszym wypadku wstawienie czegoś między otwierającym i zamykającym tagiem h1). Wartość jaka zostanie wstawiona to Witaj Świecie!. Gdybyśmy mieli wytłumaczyć działanie funkcji zdaniem to powiedzielibyśmy, że funkcja bierze ciąg znaków „Witaj Świecie!” i umieszcza go wewnątrz tagu HTML (elementu strony) o identyfikatorze helloMessage
. Wynik działania skryptu jest taki sam jak skryptu pierwszego. Sposób implementacji jest bardziej złożony ale też bardziej dokładny i skalowalny w przypadku większych witryn internetowych.
